وایرفریم چیست و چه کاربردی دارد ؟

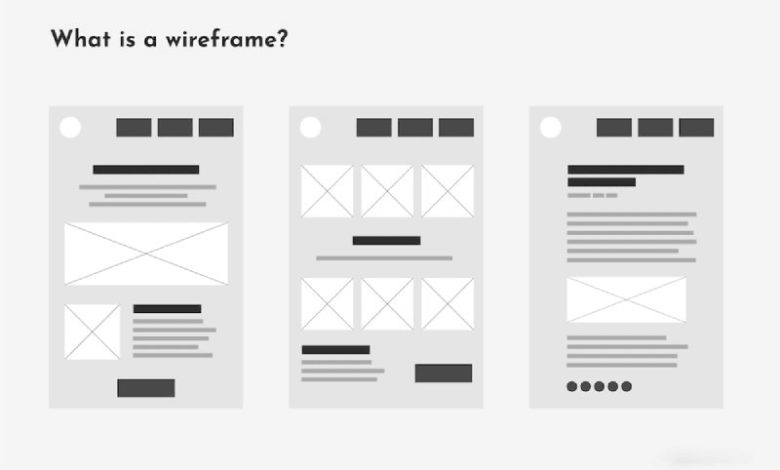
امروزه وایرفریمینگ (wireframing) یکی از مراحل مهم در فرایند طراحی وب سایت محسوب میشود. در واقع هر وایرفریم نوعی طرحبندی یا Layout صفحات وب است که المانها یا عناصری را که لازم است بر روی صفحه اصلی یا دیگر صفحات وبسایت قرار داشته باشند را معین میکند. وایرفریم سایت با این هدف ارائه میشود که ساختار بصری پایهی صفحهی سایت را نمایان کند و محل جایگیری عناصر مختلف یک صفحه وب را به خوبی مشخص کند.
سرور ابری ابر آراز پرسرعت ترین سرور ابری با آپتایم 99 به شمار میرود که با مبلغی مناسب سریعترین و پرقدرتترین سختافزارهای موجود را به شما ارائه میدهد. برای اطلاع بیشتر کلیک نمایید.

وایرفریم مشابه نقشه یک ساختمان که جزئیات زیاد و جذابیت بالایی ندارد و فقط در قالب چند خط و با علائم خاص، ساختمان عظیم را نمایش میدهد، کارایی دارد. وایرفریمها هم همانند نقشه یک ساختمان بدون جزئیاتی مانند رنگ، تصاویر، تایپوگرافی و … رسم میشوند و با همین سادگی سنگ بنای مراحل بعدی کار را فراهم میکند. همچنین درباره اموزش طراحی فوتر سایت بخوانید.
با طراحی مکرر وایرفریمها میتوان به پروتوتایپ صفحات وب یا همان نمونه اولیه رسید که سادهترین کاربری محصول و شیوهی عملکرد آن را مشخص میکند.
کاربرد وایرفریم چیست ؟
در پاسخ به این پرسش که کاربرد وایرفریم چیست ؟ باید گفت وایرفریمها میتوانند در طراحی سایت نقش موثر و مفیدی داشته باشند و به دلایل مختلفی به کار گرفته میشوند، از مهمترین این دلایل میتوان به موارد زیر اشاره کرد :
روش کار را معین میکند
با استفاده از وایرفریمها روش کار تا حدود بسیاری مشخص می شود و امکان منحرف شدن از مسیر اصلی کار به حداقل کاهش می یابد.
نقاط دشوار کار مشخص میشود
قسمتهای سخت کار مشخص میشود و این برآورد را به دست میدهد که هر قسمت کار چقدر زمان میبرد.
سرعت کار بیشتر میشود
از دیگر کاربردهای وایرفریم چیست ؟ افزایش سرعت؛ در واقع استفاده از وایرفریم به این دلیل که درگیر پیچیدگیهای کمتری میشود و ساده است، سریعتر انجام شده و کاربرد بیشتری دارد، در پروژههای بزرگ میتواند موثر و مفید واقع شود.
نمایاندن ایده کار به مشتری
المانهای پیچیده و رنگها میتوانند نگاه مشتریان را منحرف کنند و از توجه به اصل موضوع و ایدهی کار دور نگه دارند. با کمک یک Wireframe میتوان ایده را به شکل ساده بروی کاغذ یا یک طرح نرمافزاری ساده، رابط کاربری را به مشتری معرفی کرد. به دنبال این موضوع، مشتریان نیز میتوانند بازخوردهای مناسبی داشته باشند و پیشنهادات کارسازی برای طراحی ارائه دهند.

انواع وایرفریم ها
طراحی وایرفریم وب سایت چه زمانی که ابزار استفاده کاغذ و مداد ساده باشد، چه زمانی که از نرمافزارهای طراحی استفاده شود، به لحاظ جزئیاتی که در کار استفاده میشود در سه سطح متفاوت قرار میگیرند :
استفاده از کمترین جزئیات یا low fidelity
این نوع وایرفریمها بر روی نحوهی کار یک صفحهی وب تمرکز دارند و از جزئیات در حداقل ممکن استفاده میشود. این نوع به صورت سیاه و سفید و بدون استفاده از رنگ طراحی می شود.
اگر برای سازمان یا شرکت خود به دنبال سرویسی هستید، که در کنار پهنای باند زیاد، سرعت بالا، دسترسی بالا، از امنیت خیلی زیادی هم برخوردار باشد، پیشنهاد ما به شما خرید سرور اختصاصی ابر آراز است.
استفاده از جزئیات متوسط یا mid fidelity
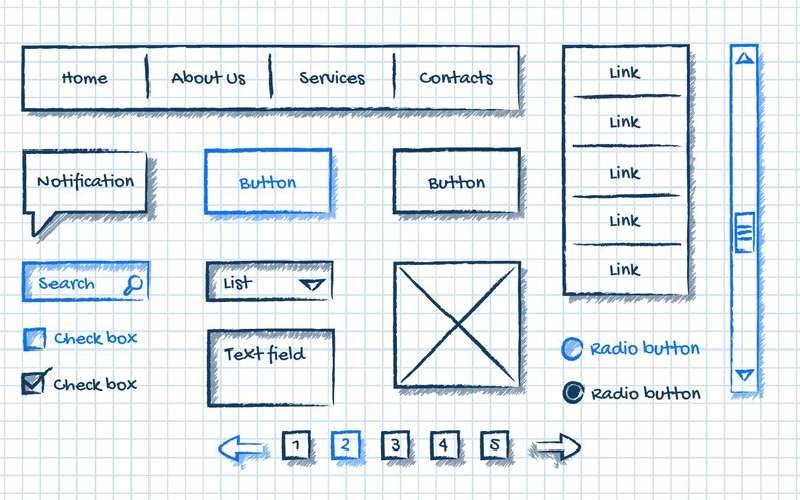
فقط مقدار کمی از جزئیات در این نوع به کار برده میشود، معمولا از دو رنگ استفاده میشود. در این روش با بهرهگیری از تصاویر و یادداشتنویسی برای بخشهای مختلف، قابلیت درک پروژه را بالا میبرد.
استفاده از بیشترین جزئیات یا high fidelity
در این روش استفاده از نرمافزارهای کامپیوتری این حوزه الزامی است. در این نوع از وایرفریمها، رنگ نقش اساسی ایفا میکند و بین اجزا و المانها تفاوت ایجاد میکند. طراحان با طراحی این وایرفریمها نمایی از طرح نهایی را به مشتری ارائه میدهند.
در واقع وایرفریمی که با جزئیات کامل از نظر بصری طراحی شده باشد، بسیار شبیه به نسخه نهایی است و نتیجه کامل پروژه را نمایان میکند و حتی از نظر اندازهها و فونت بکار رفته، خروجی نهایی پروژه را معرفی خواهد کرد.
پرکاربردترین ابزارها برای ایجاد وایرفریمها
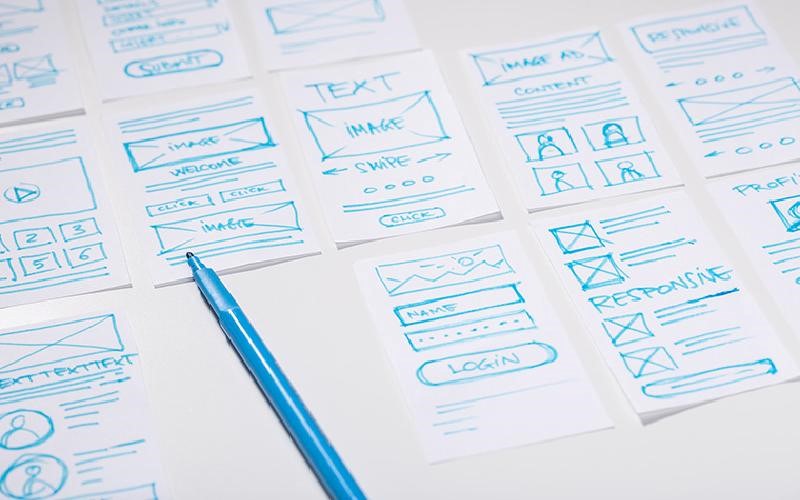
مثل عمدهی زمینههای طراحی اولین ابزارهایی که در این شاخه به کار میروند کاغذ و قلم هستند. اما امروزه ابزارهای طراحی متعددی نیز وجود دارند که مورد استفادهی طراحان وایرفریمها قرار میگیرند :
1. Adobe XD
امکانات Adobe XD میتواند برای طراحی وایرفریمها کارساز باشد. و همچنین این قابلیت را دارد که با دیگر نرمافزازهای ادوبی لینک شده و فایلهایشان را رد و بدل کنند؛ در واقع Adobe XD یک رابط قدرتمند بین فتوشاپ و ایلاستریتور به شمار میرود. و البته از آن برای کاربران رایگان است.
- Sketchs
اسکچ که بر روی سیستمعاملهای مک قابلیت کاربری دارد. یکی از رقبای بزرگ محصولات ادوبی برشمرده میشود. استفاده از اسکچ ارزانتر است و تنها با یک بار پرداخت هزینه میتوان مادامالعمر از امکانات آن استفاده کرد.
- Principle
پرنسیپل میتواند آن بخش از درخواست برخی مشتریان را که تمایل به استفاده از انیمیشنها دارند را برآورده کند و به جاذبههای بصری کار، جذابیت انیمیشنی اضافه کند.
- Figma
فیگما هم میتواند امکانات طراحی وایرفریمها را در اختیار بگذارد. از پس ارائه طرح نهایی بخوبی بربیاید و همچنین امکان کار گروهی بر روی پروژه را نیز فراهم کند.
نحوه استفاده از گوگل درایو در لینوکس چگونه است؟ بای اطلاع بیشتر کلیک نمایید.
- Balsamiq
از جمله نرمافزارهای کاملا تخصصی برای طراحی وایرفریمها بالزامیک است که میتوان به سادگی حتی طرحهای روی کاغذ را نیز به ان اضافه کرد و سپس از آنها وایرفریمهای دیجیتالی تهیه نمود و کیفیت را افزایش داد.
- Visio
ویزیو با کتابخانهای که ارائه میدهد خلق کارکترها و سمبلها و طرحهای اولیه را مقدور میسازد. این ابزار در مجموعهی آفیس قرار دارد و به راحتی در دسترس است.
- Mock Flow
از ماک فلو میتوان به صورت آفلاین استفاده کرد ولی به صورت آنلاین نیز ابزارهای بیشتری در اختیار طراح قرار میدهد و تقریبا هر آنچه که برای ساخت یک وایرفریم وب سایت نیاز است از باکس تا دکمه و آیکون را میتوان در آن یافت.
- Masen
میسن نیز از جمله نرمافزاهایی است که به طور ویژه برای طراحی وایرفریمها به کار میرود و به سبب اینکه ویژوال عمل میکند ساخت و طراحی وایرفریم ها را آسان کرده و سرعت میبخشد.
- UX pin
اگر چه این پلتفرم بیشتر مناسب طراحی و ساخت UX است، اما امکان طراحی و ساخت وایرفریمها را نیز میسر میکند.
موارد و نکات به کار رفته در نمونه وایرفریم چیست ؟
در یک وایرفریم سایت یا وایرفریم اپلیکیشن که به عنوان یک طرح اولیه شناخته میشود و اصطلاحا blueprint نیز نامیده میشود. جای المانها و عناصر را بر روی سایت نمایش میدهد و چارچوب و اسکلت کلی یک وبسایت را نمایان میسازد. در طراحی وایرفریمها خلاقیت و بالاترین امکان برای کسب اهداف تجاری در نظر گرفته میشود.
وایرفریم ها چگونه خلق میشوند ؟
اگر چه که در ابتدای امر این کاغذ و قلم هستند که در ارائهی طرحها نقش ایفا میکنند. اما استفاده از نرمافزارها هم به کار سرعت می بخشد. وایرفریمینگ معمولا پس از گامهای ابتدایی کسب اطلاعات، تجزیه و تحلیل دادهها، تعیین و تشخیص ویژگیها و قابلیتهای محصول آغاز میشود.
پس از اینکه اطلاعات لازم فراهم شد وایرفریمینگ با استفاده از ابزارهای انتخابی شروع می شود. در ابتدای امر باید به این نکات توجه داشت :
- هدف از طراحی وایرفریم چیست و طراح بداند که باید به چه سمت و سویی حرکت کند ؛
- حتما این نکته در نظر گرفته شود که مخاطب وایرفریم سایت چه کسی است ؟ وایرفریم برای کارفرما طراحی می شود یا کاربر ؛
- معین شود که چه نوع وایرفریمی با چه سطحی از جزئیات به کار میآید و مد نظر است ؛
- تعیین شود که برای چه نوع صفحهای، دسکتاپ یا موبایل طراحی میشود ؛
- المانهایی که باید در طرح گنجانده شوند، برای طراحی وایرفریم وب سایت مورد استفاده قرار بگیرند.
جمعبندی
به طورکلی استفاده از وایرفریم ها در عرصهی طراحی سایت میتواند سرعت عمل را افزایش داده و از خطا و اشتباه جلوگیری کند. با طراحی وایرفریمها میتوان پیش از اقدامات جدی برای ساخت محصول و طراحی سایت، طرحی نهایی از آن را به مشتری ارائه کرد تا از شکل نهایی محصولی که به دست میآورد مطلع شود. با این کار در صرف زمان و هزینه صرفهجویی خواهد شد و از هزینههای مضاعف پیشگیری میشود.
سوالات متداول
- وایرفریم چیست ؟
وایرفریم سایت در واقع طرحی اولیه از نمای اولیه و ظاهری وب سایت یا اپلیکیشنی است که قرار است طراحی شود بدین ترتیب شکل نهایی کار، محل قرارگیری المانها و طرح کلی مشخص میشود.
- فیگما چیست ؟
یکی از نرمافزارهای طراحی است. طراحی وایرفریم در فیگما با استفاده از قابلیتهای مناسبی که ارائه دهد آسان و برای طراحان لذتبخش است.